Docs
These are the docs for writing documentation for the website you are currently reading.
Only the explicitly mentioned directives and structures should be used, all other features are forbidden. For convenience, a (probably incomplete) list of unused features is added at the bottom of this page.
A large part of these example is taken from the Sphinx documentation.
Page Properties
A page can have different global properties:
:navigation-root:
:excerpt: mojave is a generic JavaScript library providing various commonly used features for web app development.
.. toctree::
:hidden:- The
navigation-rootmarks that on this page should start the page navigation. - The
excerptis use on the index page, if the page is included in the chapter listing.
The toctree must always be included (with :hidden:) and the page has to link to all child pages.
Headlines / Sections
The headlines are formatted like this:
##########
Headline 1
##########
Headline 2
##########
**********
Headline 3
**********
Headline 4
==========
Headline 5
----------
Headline 6
^^^^^^^^^^Inline markup
*emphasis*
**bold**
``inline code``
`External links <https://www.becklyn.com>`_
:sub:`subscript`
:sup:`superscript`Will be rendered as:
- emphasis
- bold
inline code- External links
- Text with subscript
- Text with superscript
Inline links should be collected and listed at the bottom:
Here is some text with a Link to `Becklyn Studios`_. Also there is some more text.
Aaand some more text.
.. _Becklyn Studios: https://www.becklyn.comReferences
Labels and ref
.. _some-label:
Some example headlines
----------------------
Example content.
And now the link to this label, see :ref:`some-label`.Links to documents
The links can be absolute and relative.
This is some text with a link to the doc :doc:`../file`.Special inline blocks
Links to a term in the glossary:
:term:`environment`
Abbrevations:
:abbr:`LIFO (last-in, first-out)`
File paths:
:file:`/usr/local/bin/composer`
File paths with variable parts:
:file:`/Users/{username}/Downloads`Will be rendered as:
- Links to a term in the glossary: environment
- Abbrevations: LIFO
- File paths:
/usr/local/bin/composer - File paths with variable parts:
/Users/username/Downloads
Downloads
A file to download. The file should be referenced relative to the current file:
A :download:`download link <files/phpstorm-code-style.xml>` to our PhpStorm style.Will be rendered as:
A download link to our PhpStorm style.
Keyboard input
Press :kbd:`Control C` and then :kbd:`Control V`.Will be rendered as:
Press Control C and then Control V.
Paragraphs
Unordered and Ordered Lists
* This is a bulleted list.
* It has two items, the second
item uses two lines.
1. This is a numbered list.
2. It has two items too.
* Nested Lists
* Must have an empty line between the two items
* Back at the root level
#. You should use
#. this style for ordered lists
#. as it will automatically
#. adjust the numberingWill be rendered as:
- This is a bulleted list.
- It has two items, the second item uses two lines.
- This is a numbered list.
- It has two items too.
-
Nested Lists
- Must have an empty line between the two items
- Back at the root level
- You should use
- this style for ordered lists
- as it will automatically
- adjust the numbering
Definition Lists
term (up to a line of text)
Definition of the term, which must be indented
and can even consist of multiple paragraphs
next term
Description.Will be rendered as:
- term (up to a line of text)
-
Definition of the term, which must be indented
and can even consist of multiple paragraphs
- next term
-
Description.
Paragraph-level markup
Code blocks
.. code-block:: js
const a = "This is a codeblock".
console.log(a);Line numbers can be included, as well as certain lines highlighted:
.. code-block:: js
:linenos:
:lineno-start: 10
:emphasize-lines: 3,5,8-10
:caption: This is the caption
const a = "This is a codeblock".
console.log(a);| type | description |
|---|---|
| string | The language to highlight. |
| name | type | description |
|---|---|---|
| linenos | - | Whether to show line numbers. |
| lineno-start | int | The line number of the first line. |
| emphasize-lines | string | Emphasize the given lines. Can be numbers 3, multiple numbers 3,5 and ranges 3-10 and combinations. Won't be shifted even if lineno-start is used. |
- Code blocks with language
bashautomatically include a terminal header. - Code blocks with language
phpneed to start with an opening<?phptag.
The example above looks like this:
const a = "This is a codeblock".
console.log(a);
// line 3
// line 4
// line 5
// line 6
// line 7
// line 8
// line 9
// line 10
// line 11Admonitions
Only the following admonitions are used:
.. note::
Some generic note.
.. hint::
Some example text containing a generic note.
.. warning::
This is an example text containing a (soft) warning.
.. tip::
This is an example text containing a tip / an important notice.
.. danger::
This is an example text describing something dangerous.Which will be rendered as:
Some generic note.
Some example text containing a generic note.
This is an example text containing a (soft) warning.
This is an example text containing a tip / an important notice.
This is an example text describing something dangerous.
Version Notices
Version related information can be transported using the version notices:
.. versionadded:: 2.5
The *example* parameter was added.
.. versionchanged:: 2.5
The *example* parameter was changed from ``int`` to ``string``.
.. deprecated:: 2.5
The *example* parameter should not be used anymore, use *other* parameter instead.Which will be rendered as:
New in version 2.5: The example parameter was added.
Changed in version 2.5: The example parameter was changed from int to string.
Deprecated since version 2.5: The example parameter should not be used anymore, use other parameter instead.
Glossary
.. glossary::
environment
A structure where information about all documents under the root is
saved, and used for cross-referencing. The environment is pickled
after the parsing stage, so that successive runs only need to read
and parse new and changed documents.
source directory
The directory which, including its subdirectories, contains all
source files for one Sphinx project.Which will be rendered as:
- environment
-
A structure where information about all documents under the root is saved, and used for cross-referencing. The environment is pickled after the parsing stage, so that successive runs only need to read and parse new and changed documents.
- source directory
-
The directory which, including its subdirectories, contains all source files for one Sphinx project.
Images
An alt text must always be added, the target is optional. scale and align should only be used in rare cases.
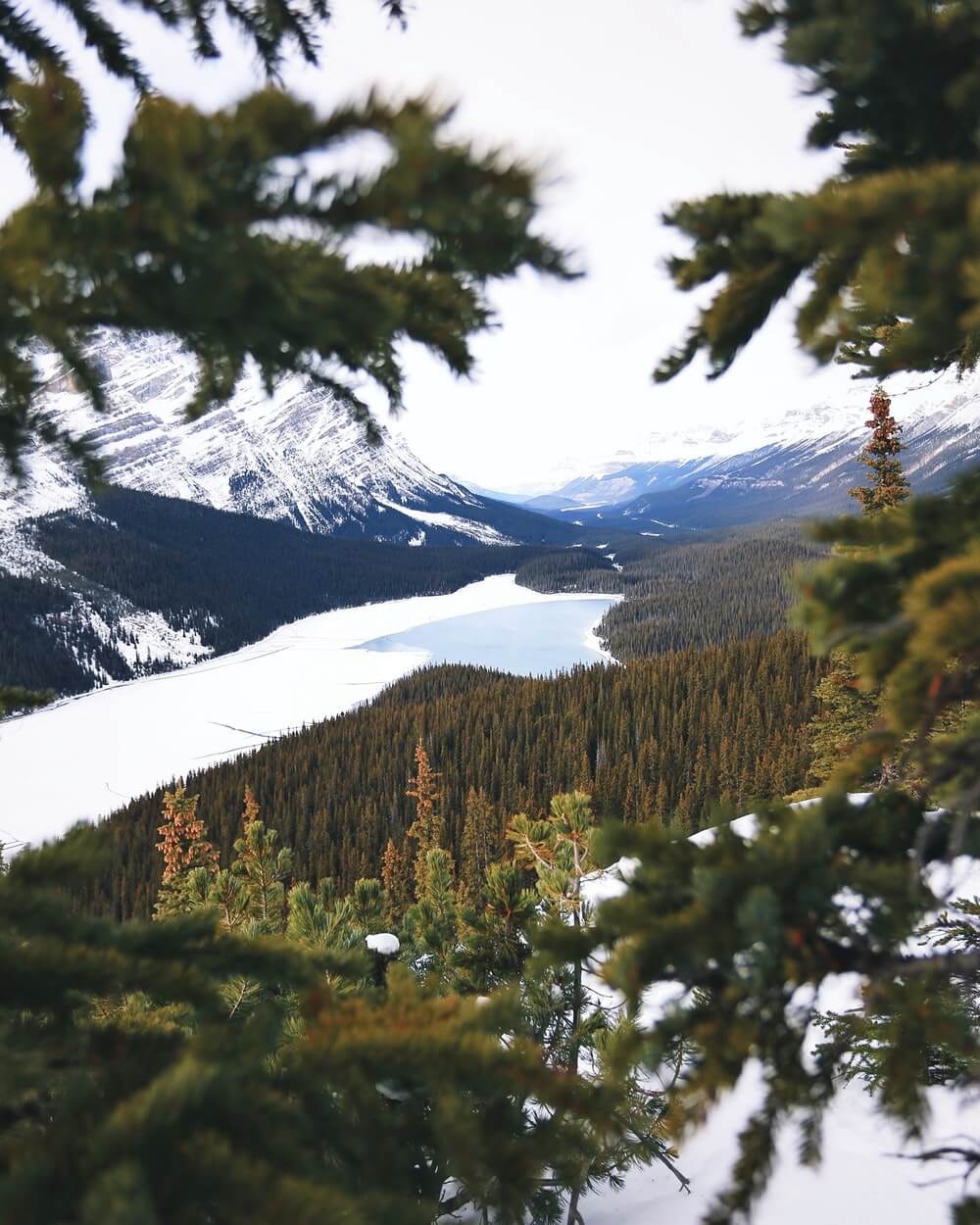
Regular Image
.. image:: files/example.jpg
:alt: Some example image.
:target: https://www.becklyn.comWill look like this:

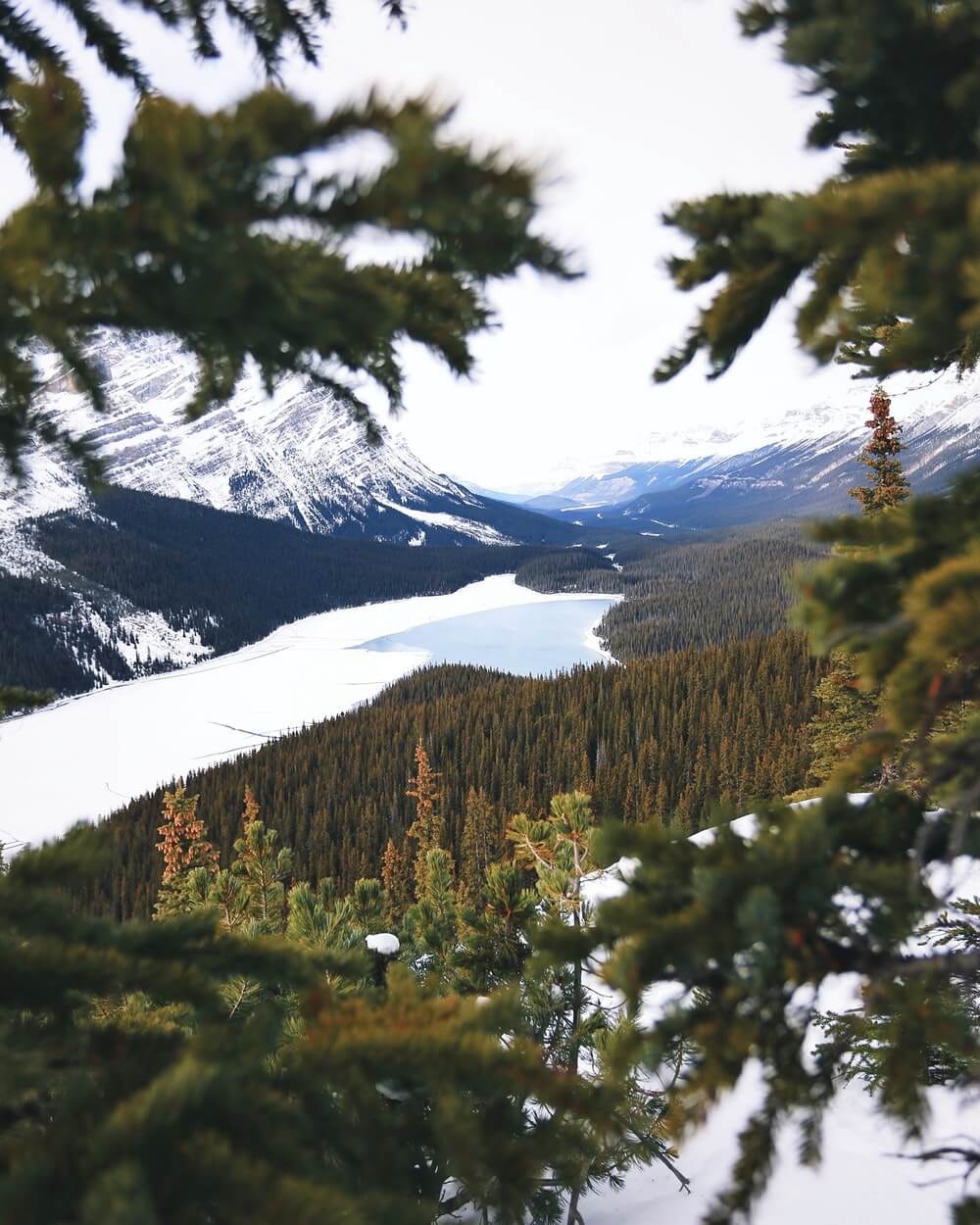
Figure
.. figure:: files/example.jpg
:scale: 50 %
:alt: This is the alt text.
This photo was taken from Unsplash. (this will be the caption)
Author is Alex Hawthorne, you can find the photo `here <https://unsplash.com/photos/kxplKd8gmSo>`_.
The legend consists of all elements after the caption. In this
case, the legend consists of this paragraph and another one.Will look like this:

Author is Alex Hawthorne, you can find the photo here.
The legend consists of all elements after the caption. In this case, the legend consists of this paragraph and another one.
Tables
Grid Table
+------------------------+------------+----------+----------+
| Header row, column 1 | Header 2 | Header 3 | Header 4 |
| (header rows optional) | | | |
+========================+============+==========+==========+
| body row 1, column 1 | column 2 | column 3 | column 4 |
+------------------------+------------+----------+----------+
| body row 2 | ... | ... | |
+------------------------+------------+----------+----------+Will be rendered as:
Header row, column 1 (header rows optional) | Header 2 | Header 3 | Header 4 |
|---|---|---|---|
body row 1, column 1 | column 2 | column 3 | column 4 |
body row 2 | … | … |
Simple Table
===== ===== =======
A B A and B
===== ===== =======
False False False
True False False
False True False
True True True
===== ===== =======Will be rendered as:
A | B | A and B |
|---|---|---|
False | False | False |
True | False | False |
False | True | False |
True | True | True |
List Table
.. list-table:: Frozen Delights!
:widths: 15 10 30
:header-rows: 1
* - Treat
- Quantity
- Description
* - Albatross
- 2.99
- On a stick!
* - Crunchy Frog
- 1.49
- If we took the bones out, it wouldn't be
crunchy, now would it?
* - Gannet Ripple
- 1.99
- On a stick!Will be rendered as:
Treat | Quantity | Description |
|---|---|---|
Albatross | 2.99 | On a stick! |
Crunchy Frog | 1.49 | If we took the bones out, it wouldn’t be crunchy, now would it? |
Gannet Ripple | 1.99 | On a stick! |
Misc
Footnotes
Lorem ipsum [#f1]_ dolor sit amet ... [#f2]_
.. rubric:: Footnotes
.. [#f1] Text of the first footnote.
.. [#f2] Text of the second footnote.Will be rendered as:
Lorem ipsum 1 dolor sit amet … 2
Footnotes
Text of the first footnote.
Text of the second footnote.
Spec
.. spec:: php
:params:
{int} $a The number.
{int = 3} $b The number to add.
:returns:
{int} The sum.
public function add($a, $b) : int;| type | description |
|---|---|
| string | The name of the language to highlight. |
| name | type | description |
|---|---|---|
| args | string | The formatted arguments string (without names, optional). |
| params | string | The formatted parameters string (with names, optional). |
| attrs | string | The formatted attributes string (with names, optional). |
| returns | string | The formatted returns string (without names, optional). |
| returns_named | string | The formatted returns string (with names, optional). |
| throws | string | The formatted throws string (without names, optional). |
All parameters are optional, but at least one of them should be used. The descriptions can be complete sentences – in this case they should use correct punctuation.
The code block works like a regular code block, so for example PHP code needs to be prepended with <?php.
You can add default values by using {type|type2 = default} as type annotation.
Usage of the different types:
Type | Used for |
|---|---|
| Arguments in |
| Parameters of functions / methods. |
| Attributes in |
| Unstructured or typed return values. |
| Structured return values, where all entries are explicitly listed. |
| Thrown exceptions. |
Structured types
Structured (return) types should be documented like this:
function test (example)| name | type | description |
|---|---|---|
| example | object | The example parameter. |
| example.a | string | The first entry. |
| example.b | string | The second entry. |
| name | type | description |
|---|---|---|
| return | object | The return value. |
| return.a | string | The first entry. |
| return.b | string | The second entry. |
Which is built like this:
.. spec:: js
:params:
{object} example The example parameter.
{string} example.a The first entry.
{string} example.b The second entry.
:returns_named:
{object} return The return value.
{string} return.a The first entry.
{string} return.b The second entry.
function test (example)Beyond preview
.. beyond:: html
<button type="button" class="button">Example Button</button>| type | description |
|---|---|
| string | The name of the language to highlight. |
The beyond preview renders the example code with a live preview of the beyond example. The preview container is wrapped in the class .beyond-preview.
It will look like this:
<button type="button" class="button">Example Button</button>Unused Sphinx Features
All the following features should explicitly not be used in writing any documentation for this website.
- Citations / References (use footnotes or inline links instead)
Inline markup
Substitutions
All predefined substitutions |release|, |version| and |today| are not used.
Lists and Quote-like blocks
Paragraph-level markup
Source Code
- Literal code blocks are not supported. Use
code-blockinstead.
Directives
Admonitions
The following admonition types should not be used:
attention(usewarninginstead)caution(usedangerinstead)error(usedangerinstead)important(usetipinstead)note(usehintinstead)- generic admonition (don’t use a generic admonition without explicit type)
Additional body elements
- contents (the TOC is automatically generated)
- topic
- sidebar
- parsed-literal
- epigraph (use regular quotes instead)
- highlights (use the
code-blockdirective instead) - pull-quote (use regular quotes instead)
- compound (use separate paragraphs instead)